Формы
| Элемент | Назначение | |
| INPUT | поля ввода информации имеют множество типов | |
| TEXTAREA | поле ввода многострочного текста | |
| SELECT | описание меню | |
| OPTION | описание элемента меню |
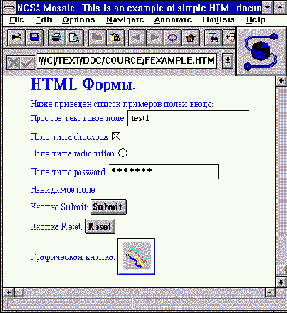
Пример использования полей ввода
<FORM METHOD=POST ACTION=http://polyn.net.kiae.su/cgi-bin/test>
<P> Ниже приведен список примеров полей ввода:<BR>
Простое текстовое поле: <INPUT NAME="test1" VALUE="test1" TYPE="text"><BR>
Поле типа checkbox: <INPUT NAME="test2" TYPE="checkbox" CHECKED><BR>
Поле типа radiobutton: <INPUT NAME="test3" TYPE="radio"><BR>
Поле типа password: <INPUT NAME="test4" TYPE="password"><BR>
Невидимое поле: <INPUT NAME="test5" TYPE="hidden" VALUE="kuku"><BR>
Кнопка Submit: <INPUT NAME="submit" VALUE="Submit" TYPE="submit"><BR>
Кнопка Reset: <INPUT NAME="reset" VALUE="Reset" TYPE="reset"><BR>
Графическая кнопка: <INPUT NAME="graph" VALUE="default" SRC="test.gif" TYPE="image"><BR>
</FORM>